サイトのコンテンツを更新しても、クライアントから「古い情報のまま…」
バグFIXを本番リリースしたのに、なぜかJSエラーで動かない…
そんな時、まず疑うのがキャッシュの仕業です。
素早く、Webブラウザの表示を最新の情報に更新する方法
スーパーリロード
まずは、スーパーリロードといわれる、
- Windows Chrome(Ctrl+更新ボタン(F5)、Shift+更新ボタン(F5))
- Windows IE(Ctrl+更新ボタン(F5))
- Mac Chrome(Command+R)
すごいスーパーリロード
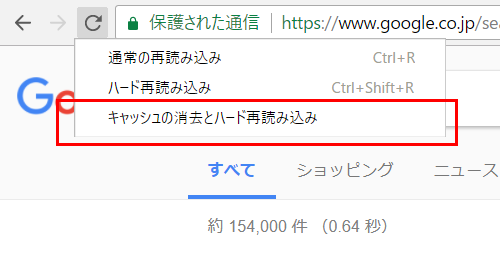
スーパーリロードでもダメなときは、Google Chromeなら
- F12でChromeデベロッパーツール(検証モード)を開く
- 更新ボタンを長押しクリックする
- 「キャッシュの消去とハード再読み込み」を選択
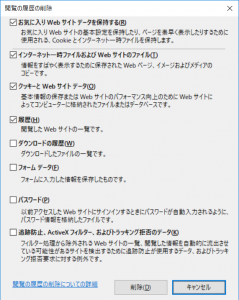
IEやEdgeなら
- Ctrl+Shift+Del
- 「閲覧の履歴の削除」から、任意のデータを削除
でキャッシュクリアできます。
「フォームデータ」や「パスワード」は、削除しません。削除する場合は、「ログインパスワードが分からない」ということにならないよう注意しましょう。